背景
用过 ExtJs 的朋友都有一种趋势:审美疲劳,好在 Ext4.1 之后的版本提供了快速自定义主题的功能,本文的内容主要来自:,我记录下来是为了强化一下。
安装环境
- JRE:。
- Ruby:。
- Sencha-Cmd:。
- Ext Js:。
自定义主题
第一步:创建 Workspace
命令行内容
1 cd /d E:\ExtCoding2 sencha -sdk ext-4.2 generate workspace ThemingStudy
运行结果

第二步:创建 App
命令行内容
1 cd /d E:\ExtCoding\ThemingStudy2 sencha -sdk ext generate app ThemeTest ThemeTest
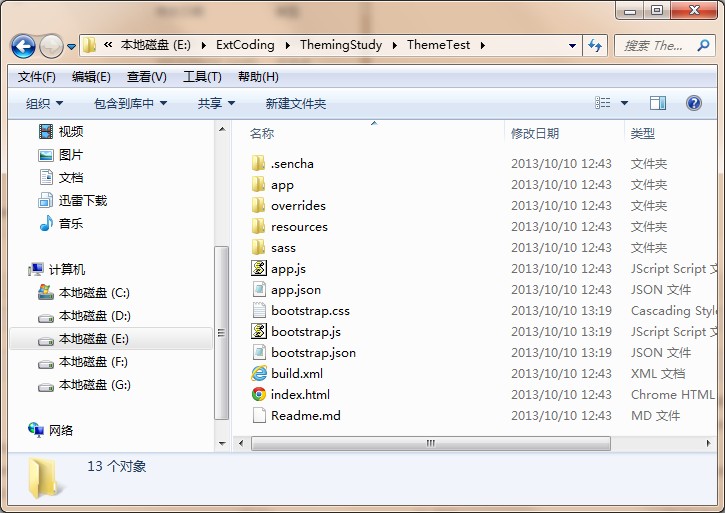
运行结果

第三步:创建主题
命令行内容
1 cd /d E:\ExtCoding\ThemingStudy\ThemeTest2 sencha generate theme happy-theme-green
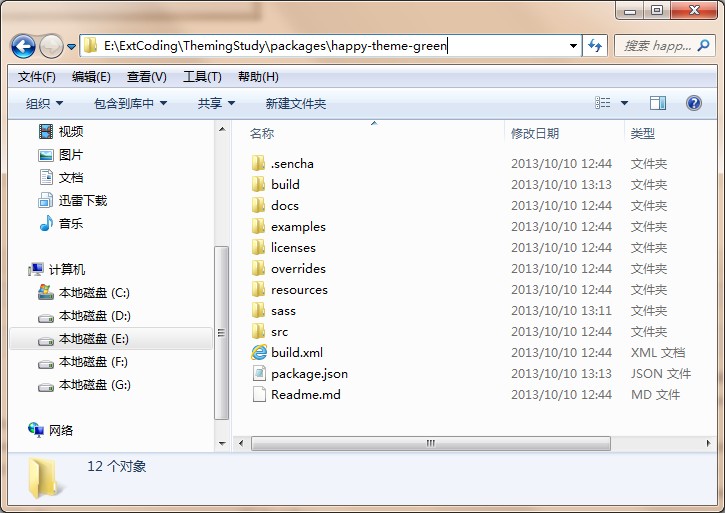
运行结果

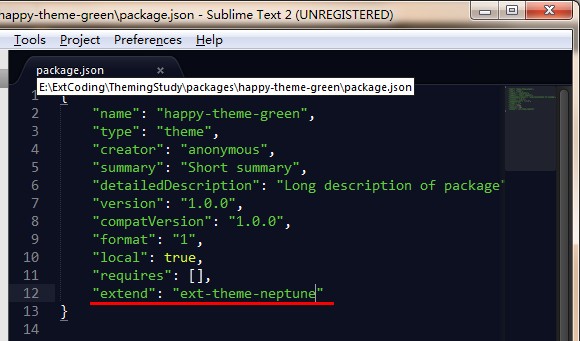
第四步:修改主题的“继承主题”和“Saas 变量”
修改“继承主题”

修改“Saas 变量”
增加文件:E:\ExtCoding\ThemingStudy\packages\happy-theme-green\sass\var\Component.scss
1 $base-color: #745858 !default;
第五步:编译主题
命令行内容
1 cd /d E:\ExtCoding\ThemingStudy\packages\happy-theme-green2 sencha package build
运行结果

第六步:App 使用主题,编译 App
在 E:\ExtCoding\ThemingStudy\ThemeTest\.sencha\app\sencha.cfg 中修改如下内容:
1 app.theme=happy-theme-green
编译 App 使用的命令行内容
1 cd /d E:\ExtCoding\ThemingStudy\ThemeTest2 sencha app build
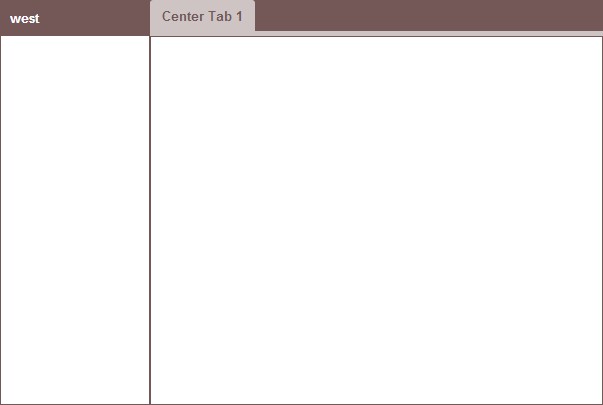
第七步:最终运行结果

如何学习 Sass 变量?

备注
再也不怕主题不兼容了,随着浏览器的性能越来越好,看好 ExtJs,不过我有可能要转 Silverlight 或 WPF 了。